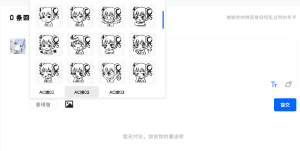
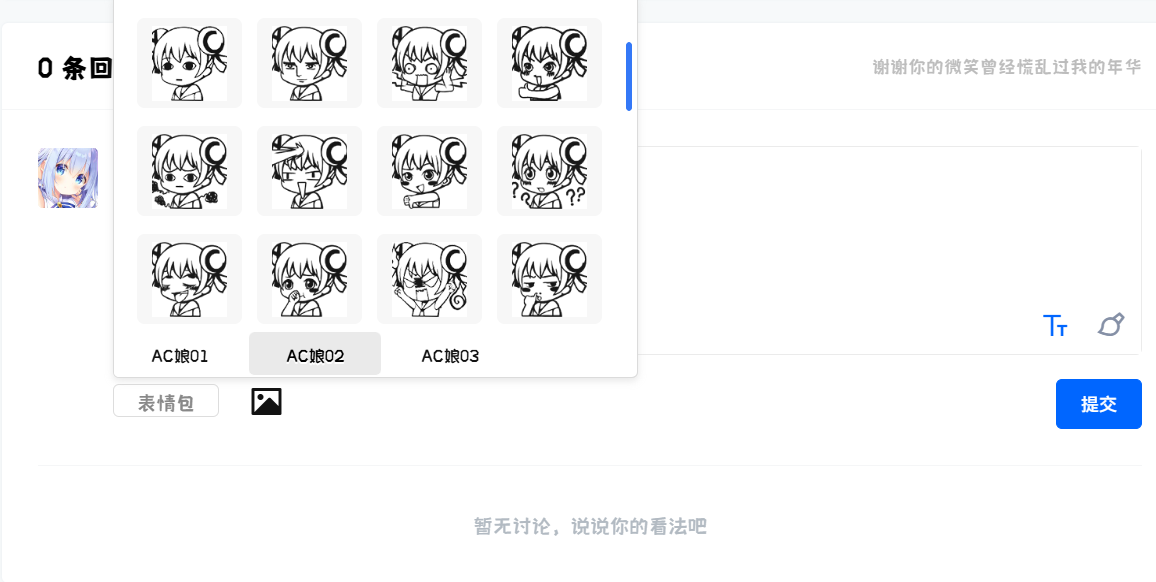
![图片[1]-7B2主题自定义表情包](https://guducat.cn/wp-content/uploads/2025/02/image-1024x516.png)
以前做B2主题自定义评论表情的那位大佬的站点(许先生博客)不知道什么时候关掉了,有句话说的好,“前人栽树后人乘凉”,我整理了一下目前已经持有的信息,免费分享给大家(以前是要付费获取的)
请使用b2子主题进行修改,在原主题修改导致损坏概不负责
comments.php
迁移并找到以下代码:
<?php if(b2_get_option('template_comment','comment_use_smiles')){
$smile = B2\\Modules\\Common\\Comment::smilies_reset(true);
$html = '';
foreach ($smile as $k => $v) {
$html .= '<button class="text smily-button" @click="addSmile(\\''.$k.'\\')">'.$v.'</button>';
}
?>
<span @click.stop="show.smile = !show.smile;show.image = false" v-cloak><i :class="focus || show.smile ? 'b2font b2-emotion-laugh-line' : 'b2font b2-emotion-line'"></i></span>
<div :class="['comment-smile-box',{'b2-show':show.smile}]" v-cloak @click.stop="">
<?php echo $html; ?>
</div>
<?php } ?>
替换为:
<div class="com-form-button-l" :id="drawing ? 'toolopt' :''">
<a class="comt-addsmilies" href="javascript:;">表情包</a>
<div class="comt-smilies tabPanel"><?php inlo_smilies() ?></div>
functions.php
在文件的最后一行加入:
//表情包基础代码
require get_stylesheet_directory()."/emoji.php";
style.css
在文件中加入:
/*表情包代码*/
/**tabs**/
.bq-close {
top: 0;
position: fixed;
width: 100%;
height: 100%;
left: 0;
}
.tabPanel ul li:hover {
background: #eaeaea;
}
.comt-smilies a:hover {
box-shadow: 0px 2px 5px #b5b5b5;
}
.tabPanel ul {
background: #fff;
display: flex;
height: 30px;
position: absolute;
bottom: 0;
}
.tabPanel ul li {
z-index: 5;
float: left;
margin: 0 2px 0 0;
font-size: 11px;
height: 29px;
line-height: 30px;
width: 88px;
text-align: center;
border-radius: 4px;
background: #fff;
}
.tabPanel .hit {
border-bottom: 1px solid #fff;
cursor: pointer;
color: black;
text-shadow: 0 1px 0 #fff;
background: #eaeaea;
}
.pane {
margin-left: 15px;
margin-top: 10px;
min-height: 100px;
background-color: #fff;
display: none;
}
.panes {
z-index: 4;
width: 347px;
height: 230px;
position: absolute;
overflow: scroll;
}
.wp-smiley{
max-height:50px!important;
width: 50px!important;
height: 50px!important;
}
.comt-smilies img {
width: 50px;
height: 50px;
}
.comt-smilies a {
list-style-type: none;
background: #f7f7f7;
padding: 5px 10px;
border-radius: 5px;
display: inline-block;
font-size: 12px;
line-height: 14px;
margin: 0 10px 12px 0;
cursor: pointer;
-webkit-transition: .3s;
transition: .3s;
}
.comt-smilies1 {
box-shadow: 0px 2px 5px rgb(181 181 181 / 32%);
border: 1px solid #b7b7b780;
padding: 10px;
background: #ffffff;
z-index: 4;
display: none;
width: 350px;
height: 230px;
position: absolute;
margin-top: -240px;
overflow: scroll;
}
.comt-smilies {
border-radius: 4px;
height: 256px;
box-shadow: 0px 2px 5px rgb(181 181 181 / 32%);
border: 1px solid #b7b7b780;
background: #fff;
width: 350px;
margin-top: -260px;
z-index: 3;
position: absolute;
display: none;
overflow: hidden;
}
.comt-addsmilies {
margin-right: 20px;
color: #888;
background: #fff;
border: 1px solid #ddd;
border-radius: 4px;
font-size: 13px;
padding: 2px 15px;
height: 22px;
box-sizing: border-box;
z-index: 1;
}
.mrxu-item-xu-w {
background-position: center center;
background-repeat: no-repeat;
width: 100%;
height: 100%;
background-color: rgba(51,51,51,.2);
background-size: 50%;
position: absolute;
top: 0;
z-index: 2;
display: none;
}
.post-module-thumb:hover .mrxu-item-xu-w{
display: block;
}
.tt-slider {
height: 50px;
overflow: hidden;
}
.tt-slider .swiper-wrapper{
height: 50px;
overflow: hidden;
}
.swiper-backface-hidden .swiper-slide {
transform: initial;
-webkit-backface-visibility: hidden;
backface-visibility: initial;
}
.swiper-button-prev:after, .swiper-button-next:after {
color: #fff;
font-size: 27px;
}
.swiper-button-prev, .swiper-button-next {
z-index: 6;
background: #8e8e8e63;
border-radius: 9px;
top: 37%;
width: 25px;
height: 38px;
}
/*代码结束*/
child.js
在文件中引入以下代码
//表情包JavaScript代码
$(function(){$('.tabPanel ul li').click(function(){$(this).addClass('hit').siblings().removeClass('hit');
$('.panes>div:eq('+$(this).index()+')').show().siblings().hide();})})
$(function(){ $(".bq-close").click(function(){ $('.comt-smilies').hide(); });});
$(function(){ $(".comt-addsmilies").click(function(){ $('.comt-smilies').toggle(); });});
$(function(){ $("textarea").click(function(){ $('.comt-smilies').hide(); });});
$(function(){ $(".bq-clos").click(function(){ $('.comt-smilies').hide(); });});
function mrxubq(mrxu){var content = $('#textarea').val();var xu=content+mrxu;$('#textarea').val(xu);}
emoji.php
表情包(emoji.zip)文件下载
格式:zip
大小:4722KB(4.61MB)
仅包含表情包文件
需要配合隐藏内容使用
以上应该就是所有的使用方法了,仅供大家参考。
如有疑问欢迎留言(留言需要审核,请耐心等待)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END









暂无评论内容